내일배움단 스파르타코딩 5주 코딩체험 후기겸, 개발일지 -1-
왕초보, 나는 코딩의 코짜도 잘모르는 왕초보다.
늦은 나이에 시작해서 어디까지 할 수 있을지 모르겠지만, 꽃이 꼭 봄에만 피는 것은 아니지 않나!
열정을 불태워 보리라..
라면서 코딩 공부를 시작한지... 어언..... 5... 5개월?? 6개월??
간단한 웹페이지도 만드는 것에 버벅이는 나의 모습을 보니... 앞이 캄캄했다.
그래서 부트캠프를 알아보던중, 스파르타코딩에서 국비지원으로다가 코딩을 알려준다는 광고영상을보고 바로 신청했다.
부트캠프는 떨어졌지만, 5주 동안 배울 수 있는 <왕초보>반이 있어 신청하고 9월 6일부터 수강하게 되었다.
벌써 7회차라고 하던데... 그동안 나는 바보같이 살았군요..ㅠㅠ
9월 6일 첫 강의를 듣고 3일차인 나에게 적지 않은 충격은.
개발자들은 구글링과 복붙(복사 붙여넣기)의 달인이라는 것.
가르쳐 주시면서 따라해보세요~ 여기서 이렇게 복사해서 붙여 넣고 약간의 CSS 만 만들어 주면 짠! 결과물이 나옵니다.
참 쉽죠~?
옛날 EBS에서 해주던 밥아저씨의 그림교실 같은 느낌이었다.
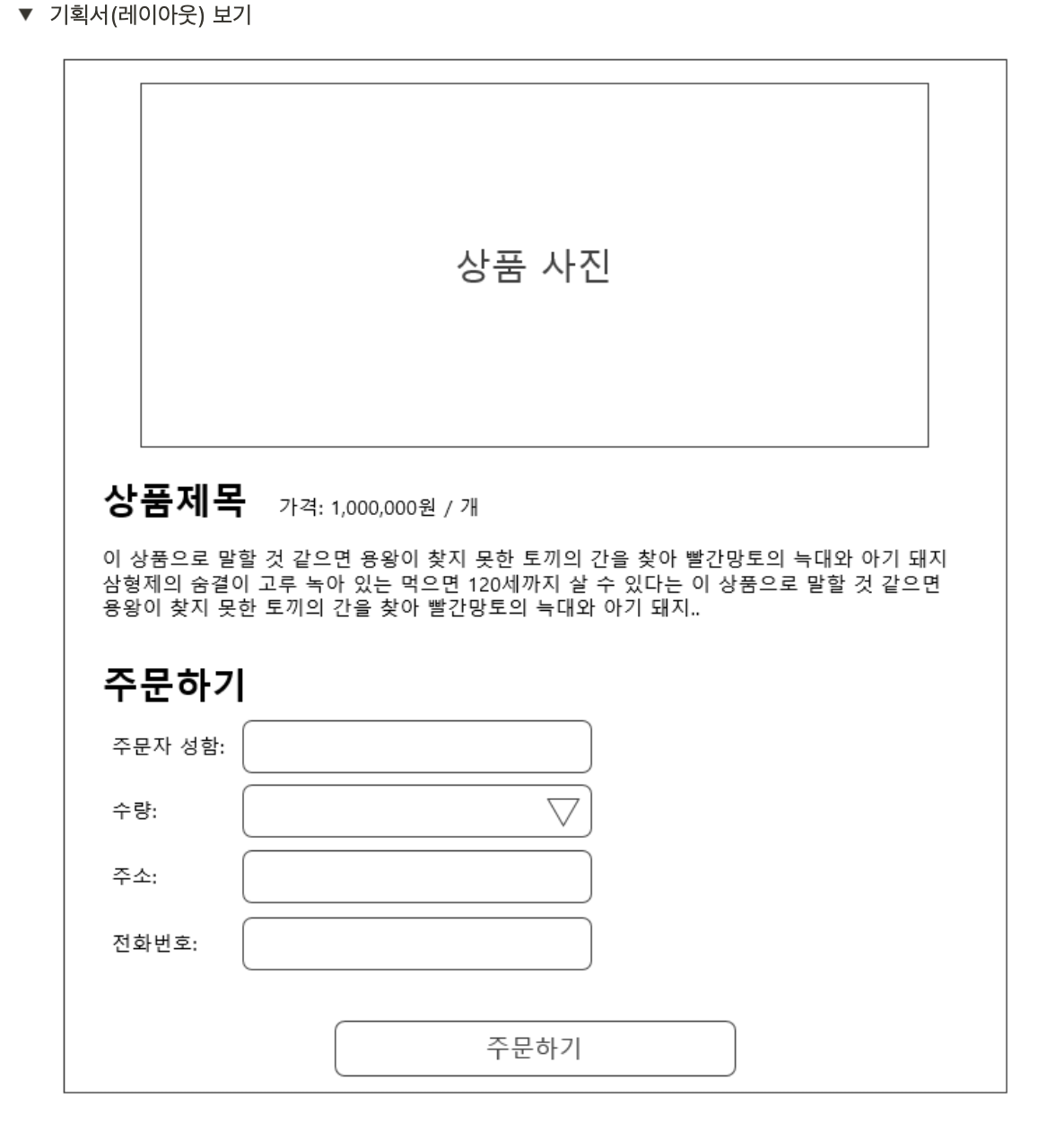
스파르타에서는 아래와 같은 기획서를 주고, 그 동안 강의에서 배웠던 것들을 이용해서 만들어 보고 숙제 제출을 하라고 한다.

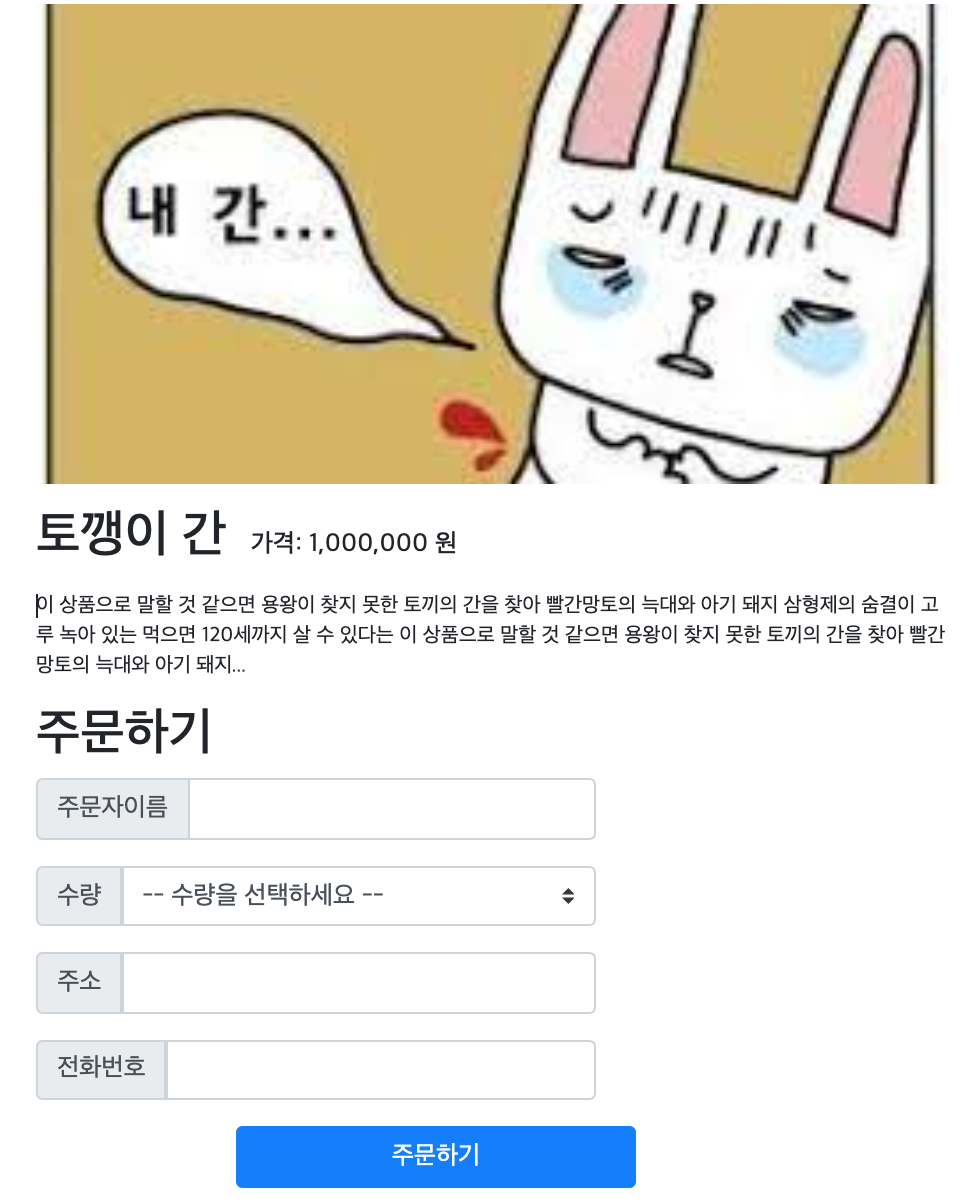
그래서 아래 스크린샷 처럼 만들어 보았다.

만들면서 하나 생각해 보았는데 기획서를 줄때 글씨 폰트나, 주문서 콘테이너의 넓이나, 그림의 크기 사이즈 같은 값들이 들어가 있었으면, 좀 더 편하지 않을까? 라는 생각을 해보았다.
그래도 보라!! 이 페이지를 만드는데 고작 15분밖에 안걸렸다.
코딩이라는게 한땀 한땀 장인 정신으로다가 div를 하나하나 만드는 것인줄 알았는데.
뭔가 너무 쉽게 페이지 하나를 만들어버려서 5개월동안 열심히 뭘했던거지? 라는 생각도 들긴한다.
뭐로가나 그냥 만들어서 잘 굴러가면 되는거 아닌가!!
일단 소기의 목표를 이뤘으니 오늘은 마음껏 즐거워 하자!! 화이팅!
'Today I Learned' 카테고리의 다른 글
| <TIL>Flask</TIL> (0) | 2021.09.20 |
|---|---|
| <TIL>반응형해더</TIL> (0) | 2021.09.17 |
| 스파르타 HIP한 코딩 이벤트 (2) | 2021.09.14 |
| <TIL>JQuery</TIL> (0) | 2021.09.09 |
| <TIL></TIL> (0) | 2021.09.07 |

